¿Sabes lo qué es el feed de Instagram? La famosa banda que muestra en el footer de la web las últimas fotos de tu cuenta de Instagram. Sí, esa que tienen todos los blogs de moda y que seguro has visto mil veces. Estás de suerte porque hoy te voy contar como puedes ponerlo en tu web de forma sencilla y sin quebraderos de cabeza.
En este artículo te voy a explicar dos opciones distintas para configurarlo en menos de media hora. Ambas funcionan perfectamente y son buenas, bonitas y baratas, así que ya depende de ti elegir la que te resulta más cómoda.
1. WP Instagram Widget
WP Instagram Widget, es un plugin para WordPress que instalará un widget que podrás mostrar en cualquier apartado de tu web. Si quieres que aparezca en la parte inferior, necesitas tener configurado un espacio para widgets en el footer de tu web (prácticamente todas las plantillas lo llevan así que esto no debería ser un problema).
Para configurarlo solo tienes que poner tu nombre de usuario y elegir un título. Después es muy importante seleccionar las siguientes opciones y guardar cambios.
- Number of photos: 8
- Photo size: large
- Open links in: New window

El último paso para tener un feed en el footer, será pegar el siguiente código en tu css personalizado. Si esto de añadir código personalizado a tu web no te termina de convencer sigue leyendo porque la opción 2 no requiere este paso 😉
/* Instagram Widget **********/
#sidebar .instagram-pics {
margin-left:-10px;
overflow:hidden;
}
#sidebar .instagram-pics li {
width: 30%;
display: inline-block;
border-bottom: none;
padding: 0;
margin: 0 0 10px 10px;
float:left;
}
#sidebar .instagram-pics li img {
max-width:100%;
vertical-align:middle;
}
#sidebar .instagram-pics li img:hover {
opacity:.87;
}
2. Utiliza SnapWidget
SnapWidget es una herramienta online que te permite mostrar el feed de Instagram en tu blog sin necesidad de instalar plugins. Para poder utilizarlo necesitas registrarte en su web con una dirección de correo válida. Una vez dentro selecciona la opción «Create a new widget».
Después busca la opción «Scrolling banner of Instagram photos filtered by username or hashtag» y clica en «Create your widget».

Para configurarlo lo primero que debes hacer es autorizar el acceso de la aplicación a tu cuenta de Instagram. Pincha en la casilla de Username, automáticamente conectaras Instagram y cuando te pregunte si autorizas el acceso di que sí.
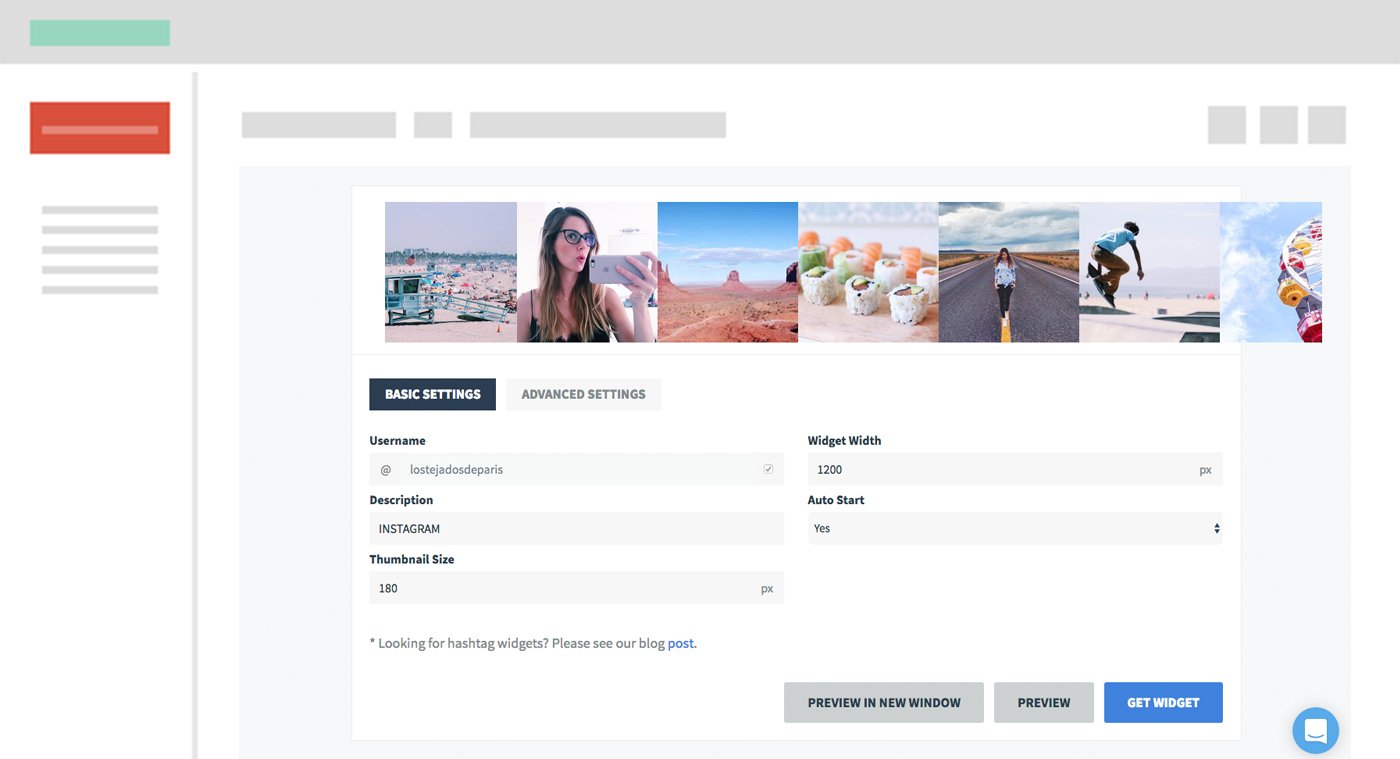
Después configura las opciones como te muestro en la imagen inferior. En descripción pon lo que prefieras, lo realmente importante es que fijes el tamaño de las imágenes en 180px y el ancho del widget en 1200px.
En el ejemplo he utilizado el feed de mi cuenta de Instagram @glopdesign para que veas cómo quedaría con los valores marcados.

Cuando lo tengas todo listo pincha en el botón «Get widget» y copia el código que aparece. Ahora solo te queda pegarlo en un widget de texto para que aparezca en la banda inferior de tu web 😉
Como ves son dos soluciones muy distintas con las que obtendrás el mismo resultado. Elige la que más cómoda y sencilla te resulte.
Espero que este pequeño tutorial te haya resultado interesante. Si tienes cualquier duda o quieres compartir algún truco de Instagram conmigo me puedes dejar un comentario, estaré encantada de leerte 🙂